Gestion des images dans WordPress

Pour ajouter un média (image – pdf – doc…) à votre contenu, celui-ci doit être présent dans votre bibliothèque média. L’ajout de média à la bibliothèque peut se faire soit directement depuis une page ou un article au moment où vous le rédigez ou bien en l’ajoutant au préalable à la bibliothèque. Le principe reste le même dans les 2 cas. Voyons donc comment se passe la gestion des images dans WordPress.
La bibliothèque média
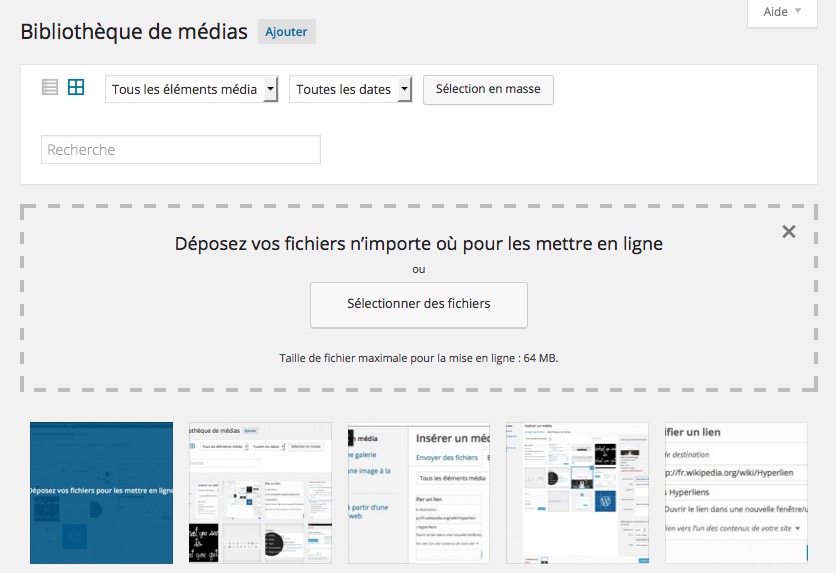
Vous accédez à votre bibliothèque média depuis le menu à gauche en cliquant sur Média puis Bibliothèque. Voici à quoi ressemble votre bibliothèque média. Elle liste l’ensemble des éléments disponibles et utilisables que ce soit dans une page, un article, un produit de votre boutique…
Le CMS met à votre disposition des outils afin de trier l’ensemble des éléments par type et par date d’ajout. Un moteur de recherche vous permet également de chercher parmi l’ensemble des fichiers.
En haut à gauche vous pouvez choisir le type d’affichage par liste ou en grille. La capture d’image ci-dessous vous montre l’affichage en grille.
Ajouter un média dans la bibliothèque média
Pour ajouter un média à votre bibliothèque, vous pouvez :
Glissez/Déposer votre fichier directement dans la bibliothèque. Pour cela parcourez votre ordinateur à la recherche d’un fichier, sélectionnez-le avec votre souris puis cliquez sans relâcher. Glissez le fichier sur la fenêtre de votre bibliothèque qui devient bleue. relâchez.

Cliquez sur le bouton Ajouter an haut à droite de Bibliothèque de médias. De la même manière vous pourrez déposer un fichier dans votre fenêtre ou bien cliquez sur le bouton Sélectionner des fichiers pour parcourir votre ordinateur à la recherche du fichier à ajouter.

Ajouter un média directement depuis l’éditeur WYSIWYG
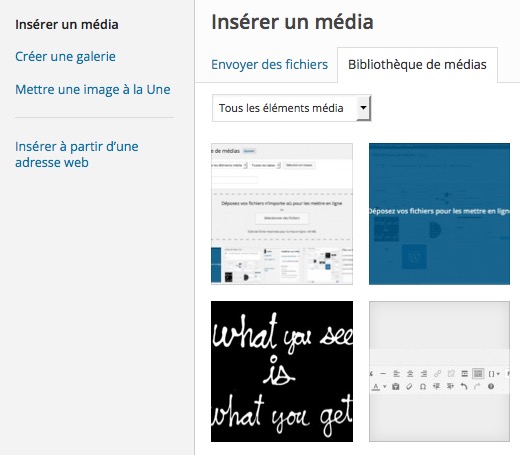
Dans l’éditeur WYSIWYG, vous pouvez également ajouter des médias à votre bibliothèque afin de les utiliser instantanément. Cliquez sur le bouton Ajouter un média. Dans la fenêtre popup qui s’ouvre choisissez une des méthode pour uploader votre fichier :
- Glissez/déposez directement dans l’onglet Bibliothèque de médias
- En parcourant votre ordinateur depuis l’onglet Envoyer des fichiers
- En renseignant l’url d’un fichier depuis le bouton Insérer à partir d’une adresse web à droite.

Créer une galerie
Ça ne vous aura pas échapper ! Sur la gauche du popup ci-dessous se trouve un bouton Créer un galerie qui vous permettra d’illustrer vos articles de plusieurs images sous forme de simples galeries images.
- Cliquez sur le bouton Créer une galerie
- Sélectionnez les images à intégrer dans votre galerie
- Cliquez sur le bouton bleu Créer u-e nouvelle galerie en bas à droite
- Sélectionnez les options d’affichage de votre galerie sur la droite
- Cliquez sur le bouton bleu Insérer la galerie en bas à droite
Optimisez vos images pour le référencement
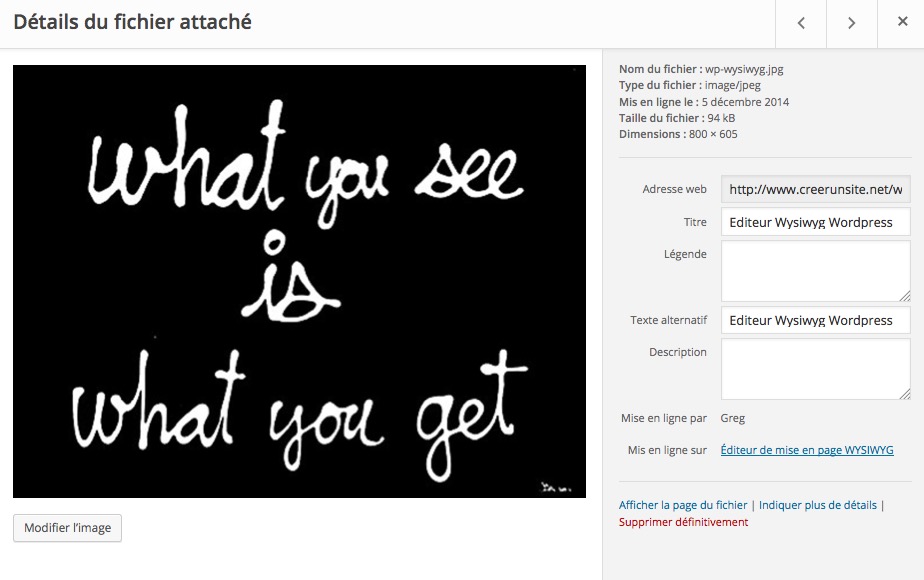
Le référencement de votre site passe aussi par l’optimisation de vos images, à la fois en terme de balisage mais aussi en terme de poids. En effet la vitesse de chargement d’un site est un facteur qui peut pénaliser un site. Plus les pages de votre site sont lourde et plus vous risquez de perdre des visiteurs en augmentant le taux de rebond. Nous verrons cette notion dans la partie Référencement de ce site. Pour optimiser/modifier une image, commencer par cliquez dessus dans la bibliothèque image. Celle ci va s’ouvrir dans un fenêtre popup.
- La première chose à faire est de nommer correctement vos images avant de les ajouter à votre bibliothèque média. Évitez les DSC-315.jpg ou autre qui ne veulent rien dire, ni à vous ni aux moteurs de recherche. Un nom détaillé et informatif donne au moteur de recherche des indications sur le sujet de l’image. Évitez les accents et remplacez les espaces par des tiret (-) ou des underscores (_).
- Renseignez le titre. Cette balise est importante pour l’utilisateur mais n’a aucune influence sur le référencement. Elle permet juste lors du passage de la souris sur l’image d’en connaitre le contenu.
- Si vous ajoutez une légende celle-ci sera affichée juste en dessous de l’image. Cette balise est intéressante en terme de référencement pour identifier le champ sémantique de l’image
- Texte alternatif doit impérativement être rempli avec une courte description sous la forme d’un mot clé. Cette balise permet de fournir des informations sur le sujet de l’image aux moteurs de recherche.
- La description n’est pas lue par les moteur de recherche et ne s’affiche que sur la page du fichier.
- Enfin si vous n’avez pas optimisez la taille et la résolution de vos images avant de les charger, vous pouvez encore le faire en cliquant sur le bouton gris Modifier l’image qui se trouve juste en dessus de celle-ci. Voyons cela dans le point suivant.

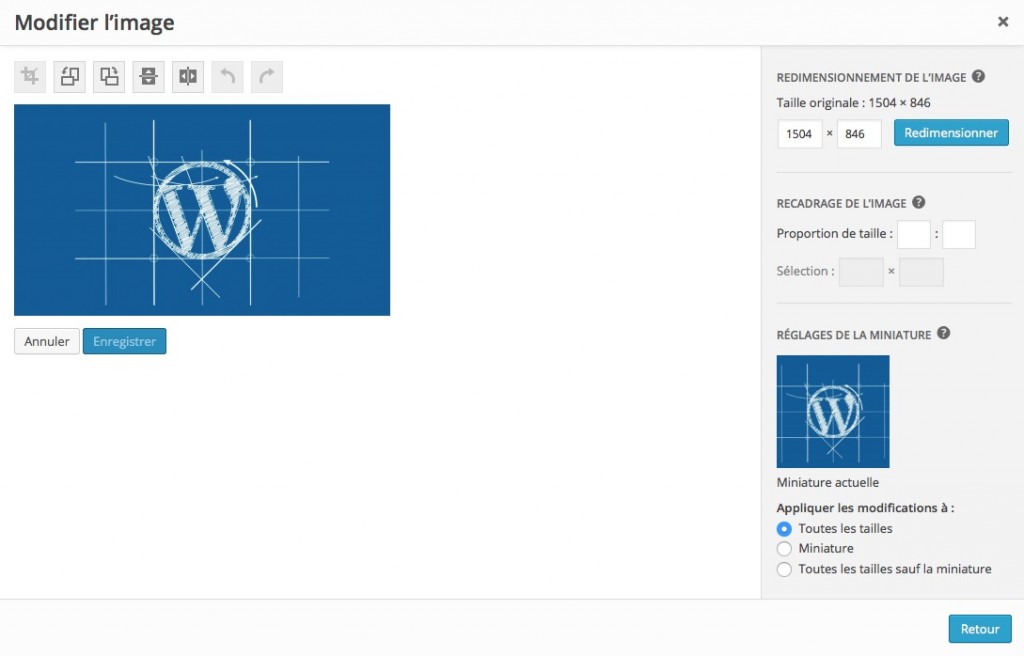
Modifier vos images
Quelques options basiques sont à votre disposition pour modifier vos images directement depuis votre site WordPress. Vous pouvez par exemple à l’aide des icônes en haut à gauche de l’image :
- Recadrer votre image en dessinant une zone sur l’image puis en cliquant sur l’icône Recadrer pour valider.
- Pivotez votre image dans le sens ou dans le sens inverse d’une aiguille d’une montre (icônes 2 et 3)
- Retournez votre image horizontalement ou verticalement (icônes 4 et 5)
- Annuler ou rétablir vos actions
- A droite vous pouvez redimensionner vos images. Il est rarement nécessaire de conserver des images plus grande que 1000 pixel de large et 800 pixel de haut.
NOTE : lorsque vous dessinez le cadre pour recadrer votre image, les dimensions s’affichent en temps réel dans le panneau à droite.
ASTUCE : vous pouvez forcer une proportion. Par ex 1:1 pour un carré

Il est temps de créer votre première articlee WordPress.