Pages et Menu WordPress

Maintenant que vous maitrisez la création d’article, voyons comment se passe la gestion de pages et menu WordPress. Pour rappel ce qui différencie les pages des articles est le classement.
Les articles sont attachés à une ou plusieurs catégories (news – évènements…) ce qui permet un affichage chronologique par catégorie, alors que les pages sont du contenu statique comme une page de contact, la présentation de vos services…
Ajoutez un page
Pour ajoutez une page procédez exactement de la même manière que pour un article depuis le menu à gauche en cliquant sur Page > Ajouter.
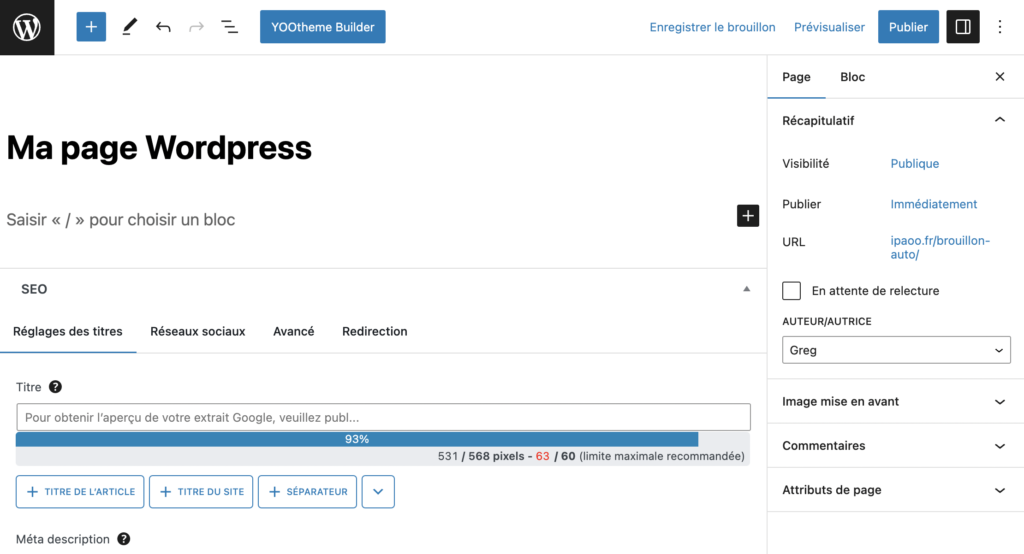
L’interface ressemble à s’y méprendre à celle des articles mais vous noterez que vous n’avez plus de catégorie ou de mot clé à renseigner et c’est tout à fait normal vu la vocation des pages. En revanche vous retrouvez les mêmes options de publication.
Par défaut donc, la création de contenu pour une page WordPress se fait depuis l’éditeur Gutenberg. Suivant le thème que vous utilisez il est probable que vous ayez un autre éditeur de contenu comme par exemple WPBakery, Divi, Elementor ou YTP. C’est ce dernier que nous utilisons pour tous les sites de nos clients. En effet YTP est très simple d’utilisation, très puissant, léger, produit un code source très propre ce qui est bénéfique pour le référencement et parfaitement compatible avec les Types de Contenu Personnalisés (CPT) que nous mettons en place pour les besoins de vos sites.
Ajouter un titre
Comme pour les articles, la première chose à faire sera de renseigner un titre. L’URL de votre page ou Permalien sera automatiquement générée à partir du titre que vous avez renseigné mais vous pouvez prendre la main dessus en cliquant dans la colonne de Gauche sur Article > URL
Cliquez sur Enregistrer un brouillon en haut à droit
Ajouter du contenu
Si votre thème utilise l’éditeur de page natif de WordPress Gutenberg, vous pouvez alors commencer à créer votre page simplement de la même manière que vous le feriez avec un article.
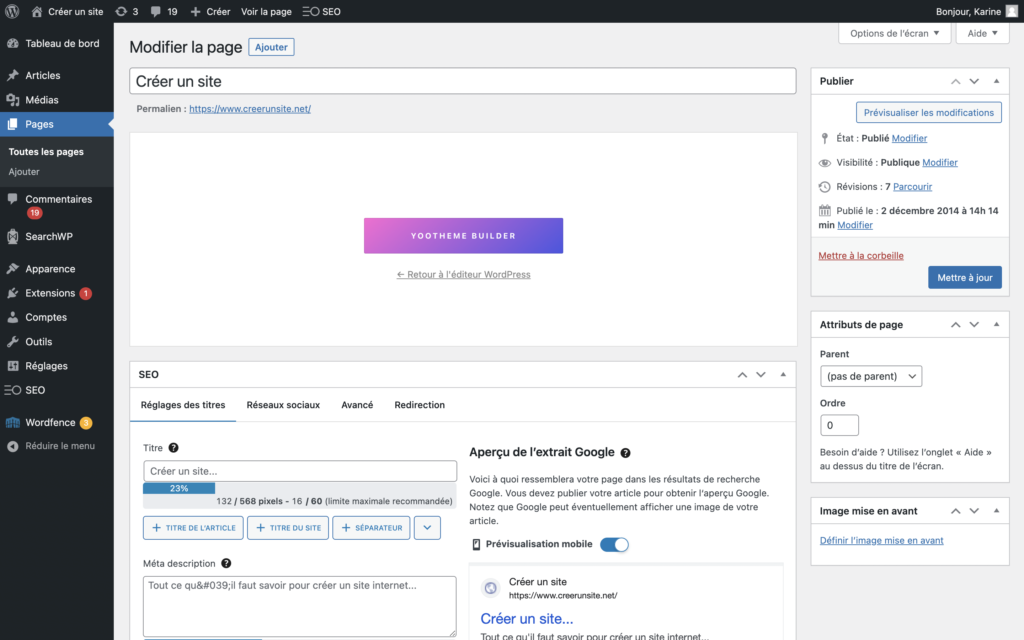
Dans le cas contraire, si YTP est installé sur le site que nous vous avons livré, cliquez sur le bouton YOOtheme Builder en haut. Vous accéderez au constructeur de page visuel qui vous permet de créer et de concevoir visuellement votre site Web, sans écrire une seule ligne de code.

Éditer une page
Les pages YOOtheme sont étiquetées avec — YOOtheme dans la liste des pages. La modification d’une page YOOtheme ouvre la vue classique de l’éditeur de page WordPress. L’éditeur est masqué et le bouton YOOtheme Builder s’affiche pour accéder au générateur de pages.

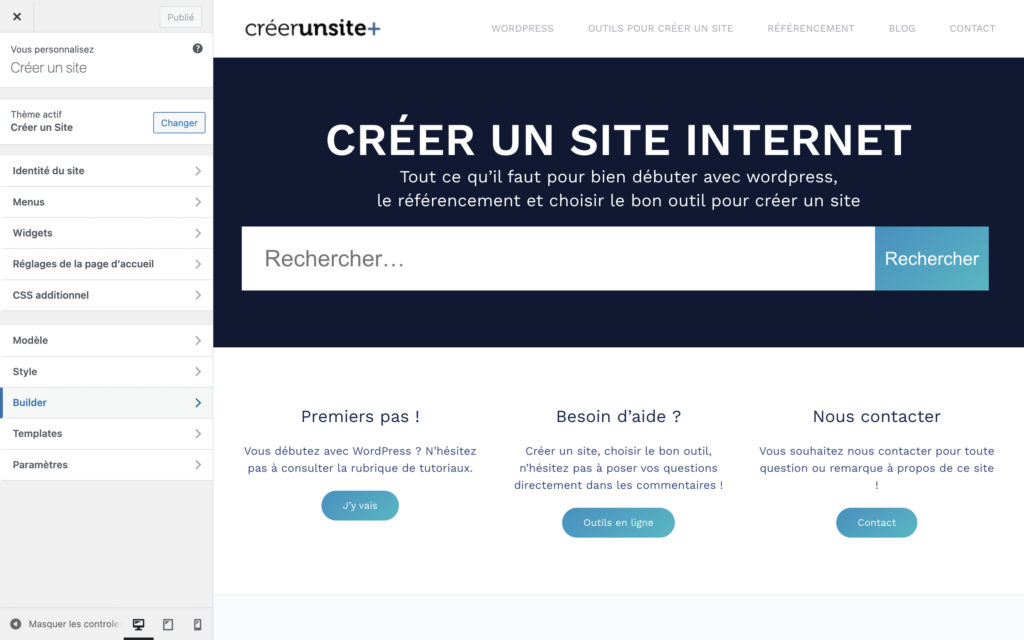
Une fois qu’une page YOOtheme Pro est créée, elle est également accessible Depuis Apparence > Personnaliser. Accédez simplement à la page spécifique dans la prévisualisation dans la fenêtre de droite, puis cliquez sur Builder dans la barre latérale à gauche.

De la même manière lorsque vous êtes connecté à l’interface d’administration de votre site et que vous naviguez en vue normale, c’est à dire comme un visiteur lambda, vous pouvez cliquer sur le bouton Personnaliser dans la barre d’administration qui se trouve en haut de votre site.

Accès aux Pages & Articles
Les articles étant attachés à une ou plusieurs catégories, quand vous ajoutez un article vous n’avez pas à vous soucier de la façon d’y accédez. Des liens vers vos différentes catégories d’articles étant en principe programmées sur votre site, les articles s’afficheront automatiquement dans le flux desdites catégories et ceci automatiquement si vous n’avez pas omis de les cocher dans le panneau catégorie de vos articles. Idem pour les produits de votre boutique e-commerce.
Il n’en est pas de même pour les pages. Lorsque vous créez de nouvelles pages, celle-ci restent invisibles. Il faut donc créer un lien vers celles-ci. Ces liens peuvent être des hyperliens au sein d’un texte, mais vous voudrez certainement ajouter un bouton à votre menu pour y accéder.
Ajouter un élément au menu
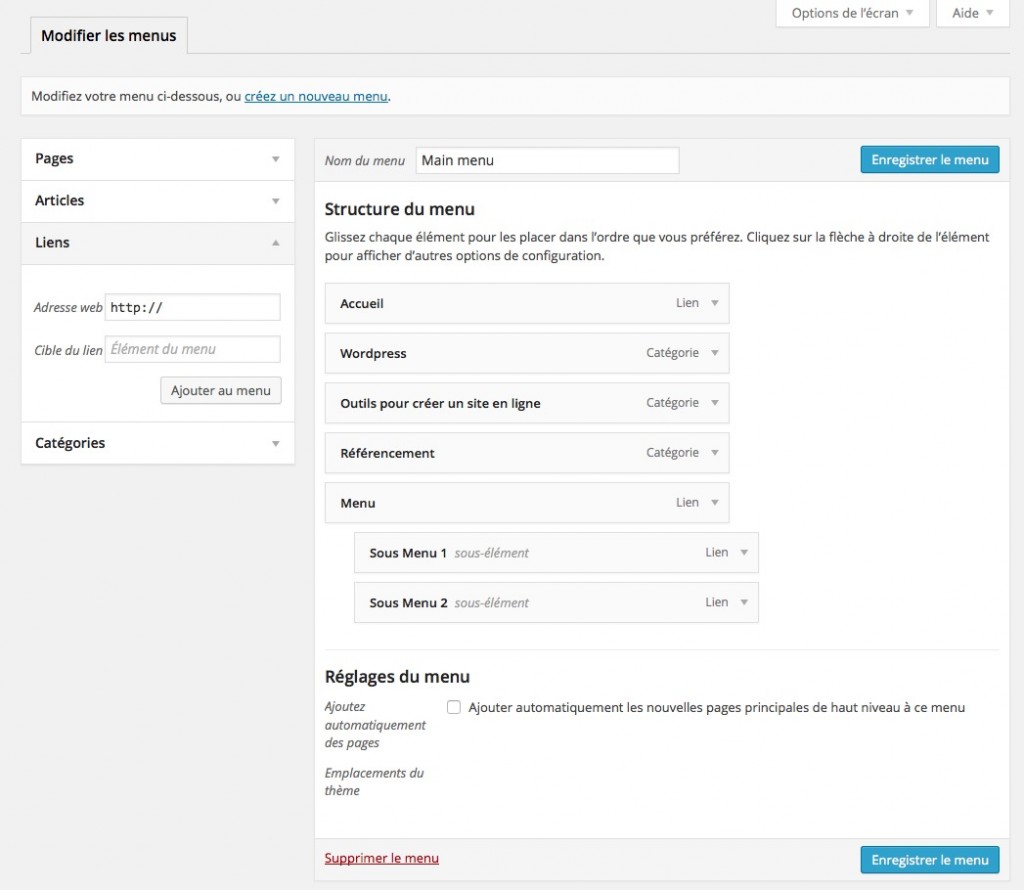
Le menu de votre site internet permet d’orienter vos visiteurs. Il est important de bien le structurer, tout comme vos page de façon à offrir à vos internautes une expérience de navigation réussie. C’est un peu comme un menu de restaurant, mal fait, vous ne saurez pas quoi manger ! On accède au gestionnaire de menu depuis le menu à gauche en cliquant sur Apparence > Menu. Le gestionnaire de menu ressemble à ceci.

Sur la partie gauche vous trouverez les types de contenu :
- Pages
- Articles
- Liens
- Catégories
A droite vous voyez la structure de votre menu. Notez que vous pouvez avoir plusieurs menu sur votre site. Il vous faudra alors sélectionner le bon menu avec le sélecteur de menu en haut.
Pour ajouter un élément à votre menu il suffit donc de le ou les sélectionner dans les différents types de contenu à gauche et de cliquer sur le bouton gris Ajouter au Menu.
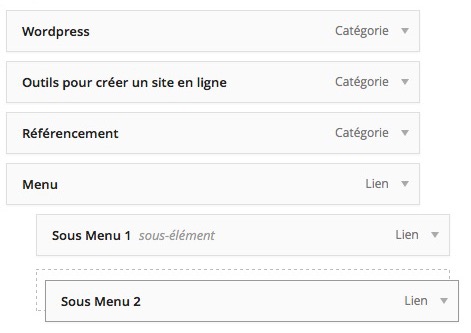
Une fois les éléments ajoutés au menu vous pouvez les réorganiser et les imbriquer pour créer des sous menu. Pour cela cliquez sur l’élément que vous souhaitez déplacer puis déplacez -le sans relâcher le clic. C’est ce qu’on appel un Glissé/Déposé ou Drag and Drop.

Vous pouvez également Modifier les titres de vos éléments qui reprennent par défaut le nom du contenu. Cliquez sur la petit flèche à droite de l’élément pour l’ouvrir et changer le Titre de la navigation.
Penser à enregistrer vos modifications en cliquant sur Enregistrer le menu en bas à droite.
Nous allons dans l’article suivant aborder rapidement la gestion des commentaires.